如何使用明志科大的StdWeb空間?
恭喜您開始使用網頁,為自己累積作品集,也讓更多人看到您。StdWeb是以SFTP做為檔案傳輸的伺服器,可以讓您做為網路硬碟、設計個人網頁。每個同學在畢業前可以擁有50MB的空間,請務必好好珍惜,以最精簡的code來設計網頁。只要使用得當,這個伺服器就會提供您很棒的「魔術大空間」!
對了,對了!做好網頁後,可以昭告天下,用這個方式連進來看喔! http://stdweb.mcut.edu.tw/~學號
加油了!
| WinSCP設定 | Dreamweaver CS3 定義網站 | 更多有關WinSCP... |
一、先下載WinSCP, 安裝後並設定您的個人空間,步驟如下:
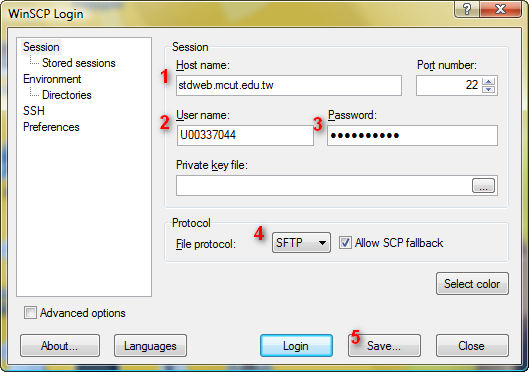
- 執行WinSCP後,會看到下面的畫面,

依序填下如圖內容。Host name: 填入stdweb.mcut.edu.tw - User name: 填入您的學號,英文字母要大寫。
- Password: 填入您的身份證字號,英文字母要大寫。
- 選SFTP (這是安全FTP)
- 按Save將設定儲存起來。 然後就會看到下一個畫面。

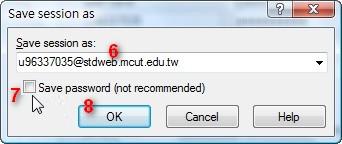
- 這裡是您將儲存起來的名稱,可變更,請盡量使用英文命名。
- 基於安全的理由,請確認這裡並沒有打勾(將密碼儲存。
- 按下OK,進入下個畫面

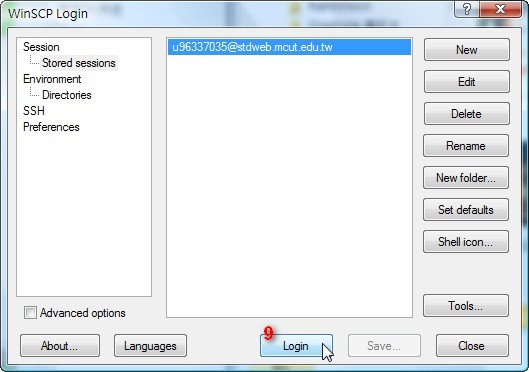
- 畫面上會出現您儲存的連線設定,按下Login ,並輸入密碼後,就可以連線到Server ,接著下個畫面

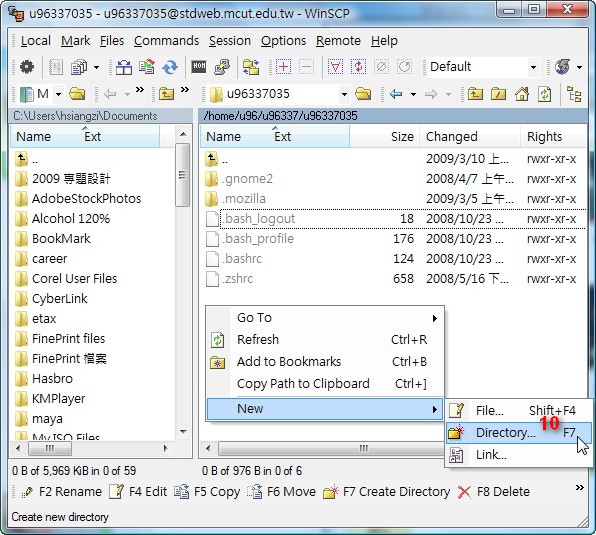
- 看到這個畫面,便代表您已經完成連線;接下來是設定網頁的路徑。請在空白處按右鍵,並依圖示按下Directory。或索幸按下F7鍵也可以。

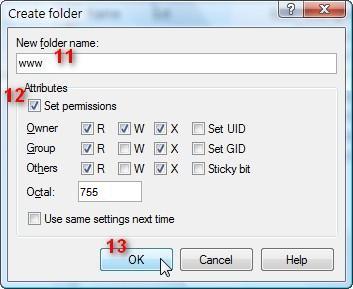
- 這裡(新資料夾名稱)請輸入www (小寫,且名稱不能變)
- 這裡打勾,以變更權限,並在Octal:輸入 755 (想知道這個神祕數字組的意義嗎?歡迎點這裡長知識!)
- 完成後,按下OK

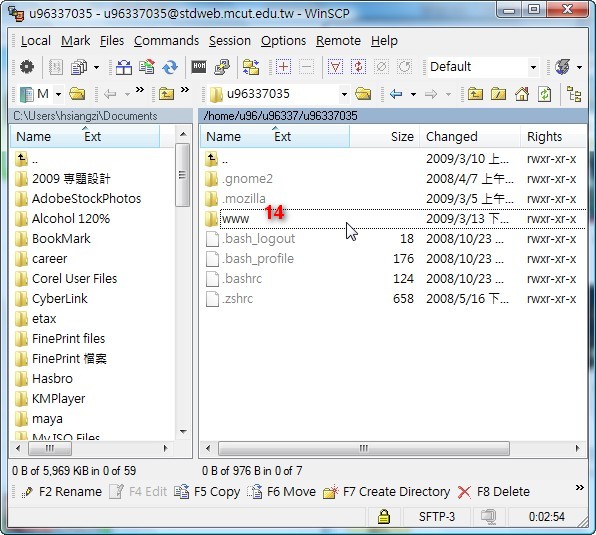
- 您會看到www 的資料夾,便代表完成設定。如果您習慣以語法寫網頁,那麼未來就是用這種方式將設計好的網頁檔案(包括html、圖檔、程式、多媒體等)上傳即可。若您使用Dreamweaver做設計,請接著下面的步驟設定。
二、在Dreamweaver CS3 中定義網站
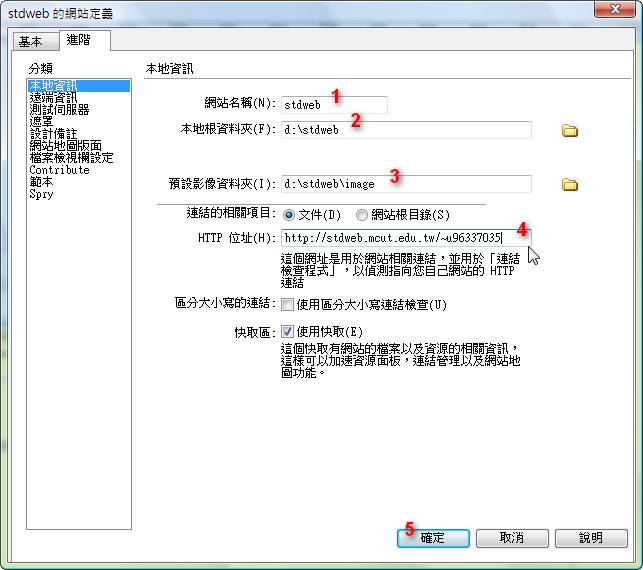
- 執行Dreamweaver CS3之後,在功能列上選「網站/新增網站」,可以看到以下畫面:
在網站名稱:建議輸入stdweb;或是使用英文命名

- 本地根資料夾:表示在自己的電腦上,要存取這個網站的資料夾。建議使用stdweb;或是使用英文命名
- 預設影像資料夾:表示在自己的電腦上,要存取網頁用影像的地方
- HTTP位址:表示要瀏覽您這個網站時,需要在網址列輸入的內容,如:http://stdweb.mcut.edu.tw/~u96337035
- 按下確定,便結束網站的定義工作,開始網頁設計。若您要繼續定義遠端並連線,請先不要按確定,選擇左列選項旳「遠端資訊」,並出現以下畫面:

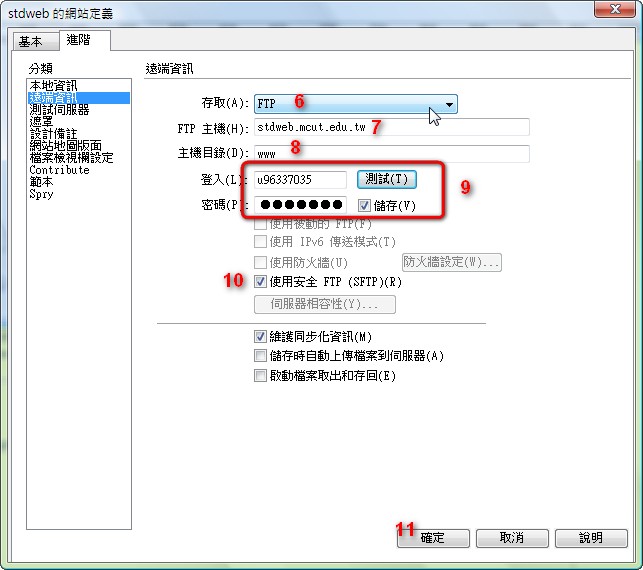
- 選FTP
- FTP主機請輸入: stdweb.mcut.edu.tw
- 主機目錄:www
- 輸入登入的帳號(學號)和密碼(身份證字體);若這是您自己的電腦,可以將「儲存」打勾。
- 選務必勾選 使用安全FTP (SFTP),這是學校server模式,一定要打勾才對。
- 按下確定後,完成網站的設定。
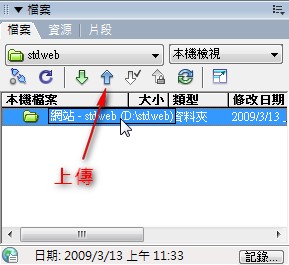
三、網站/檔案上傳
待所有的網頁設計在自己的電腦完成後,可以在這裡,按下「上傳」鍵,將整個網站一次傳上去;未來也可以靠這個地方進行個別檔案的上傳或下載。

如果有任何疑問,仍舊歡迎來信給我求救喔!